Embedded communication and real-time data
Integrate voice and communication services directly into your apps and websites and leverage real-time data synchronization for fun and productive experiences.

Real-time data synchronization combined with voice
Our technology is a client server solution that allows you to quickly sync data between all devices and platforms. Connected users can talk and work from everywhere in real-time.

Use cases

Hybrid working model
Hybrid (home/office) working models are here to stay. Making interactions seamless and immersive is a new challenge.
How do you make sure that all employees can collaborate on new ideas effectively? We believe that embedded real-time voice and real-time data services is key for success. Make sure that your employees can talk immediately without setting up meetings. It must be seamless, effortless, and simple.
We provide a customizable set of tools that you can use in your environment and CI. It can be combined with your own applications and services to provide a seamless - always available - voice experience.
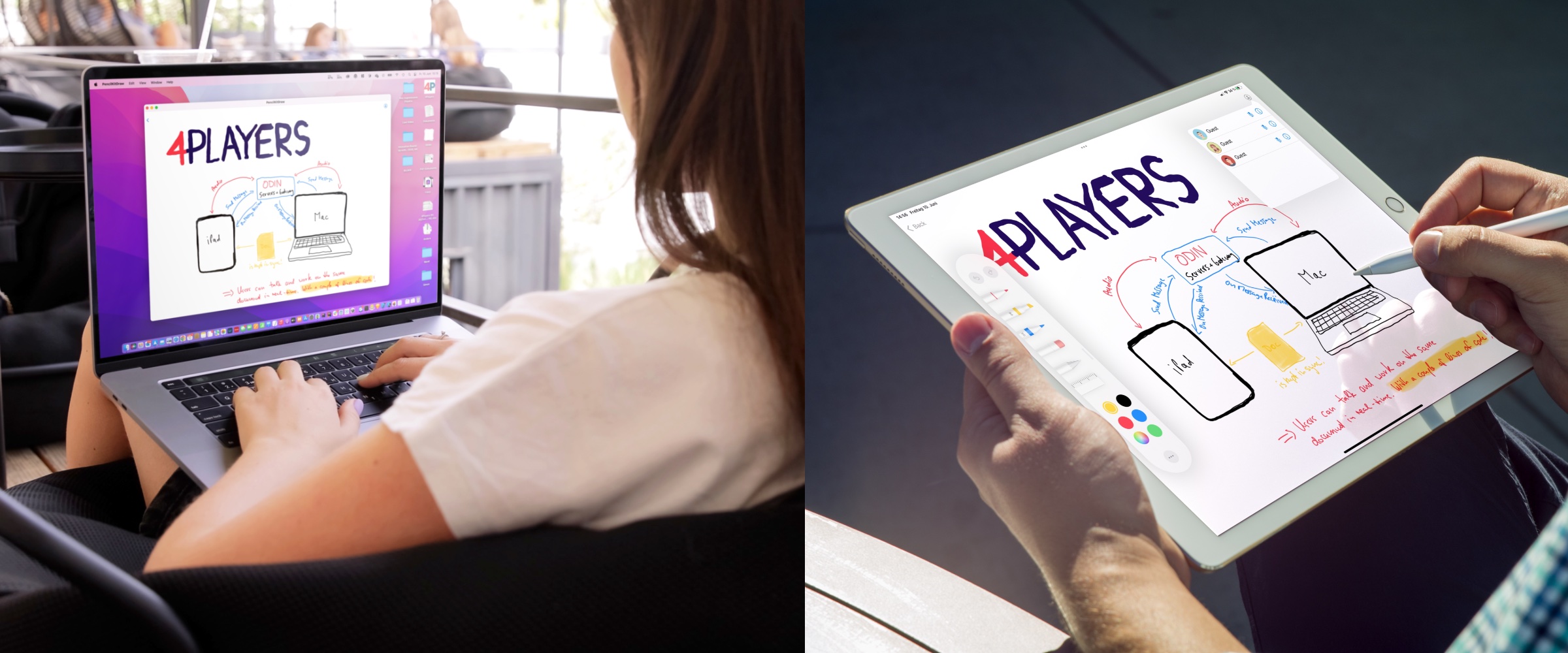
Multi-device support
Today everyone uses multiple devices/screens throughout the day. Even if users share the same physical space, they usually engage through their own devices. Everyone working in these environments knows the difficulties implied with that: It often takes a long time until everyone is on the same page, works with the same data and has them on his screen.
This is where you can make a difference with your app by leveraging our real-time technology with embedded voice support.
Those sitting in the meeting room can see everything on the large screen, they can modify the data with their own devices and those engaging from home-office or on the go can work and see exactly the same data while being able to talk to everyone.
In just a couple lines of code you can implement this technology into your own apps.


Virtual product experiences
Build applications that connect virtual reality experiences with your CRM. Your employees leverage the tools they know and love while your customers can experience the finished product at home using their VR/AR glasses.
Leverage our 20 years of gaming experience
Gamers are a very distinct community in terms of voice quality and low latency requirements. Our technology has been in production in gaming communities for decades - we know exactly what is required for best-in-class real-time collaboration software.
Easy and fast development
We provide easy to use SDKs for Swift and web technologies (native Android support coming soon).
Exceptional performance
Our operations team is optimizing a global server network for low-latency and best-in-class performance for more than 20 years.
Flexible solutions
All our services are cross-platform. Connect people on the web with native mobile or desktop apps.
Security and GDPR
Our services are fully GDPR-compliant and can operate without any persistent authorization or can be integrated into existing authentication-systems you already have/use.
Made for developers
In just a few lines of code you can implement real-time voice chat into your applications and websites.
Send messages and data to all or selected users
Use the SendMessage function available in all our SDKs to send messages to all or selected clients connected to the same room.
Our SDK is very flexible, lets you design your own protocol very easily, and fits into your existing data structures without converting back and forth all the time.
As messages are just a series of bytes in our ecosystem, text-messages can also contain binary data like images.
import { OdinClient } from '@4players/odin';
import { TokenGenerator } from "@4players/odin-tokens";
// Prepare the token to connect
const generator = new TokenGenerator(apiKey);
const token = generator.createToken("My Room", "John Doe");
const odinRoom = await OdinClient.initRoom(token);
// Handle events for new peers joining the room
odinRoom.addEventListener('MessageReceived', (event) => {
console.log(`Received message ${event.payload.messsage}`);
});
// Connect the room
await odinRoom.join();
// Send a message to other clients
const data = {
sender: "John Doe",
senderId: "abcdef123456",
message: "Hello world!"
};
const encoder = new TextEncoder();
await odinRoom.sendMessage(encoder.encode(JSON.stringify(data)));
Keep user-data in sync automatically
In all our SDKs, every peer connected to our servers with the JoinRoom function has a userData property that can be used to store arbitrary data. This can be anything, from a binary stream, to JSON, whatever makes sense to you.
Our servers make sure that the data is kept in sync for all clients. Whenever the data changes, all clients get notified automatically. A dating app, for example, can store the current GPS location of a user while syncing it in real-time with their mate so they can meet easily in crowded places.
The SDKs automatically optimize bandwidth usage by only sending and processing bytes that have been changed. Just update the users data as often as you like and use the update function to update it on the servers. The callback PeerUserDataChanged gets the whole user data. There is no requirement on your side to process that data.
import { OdinClient } from '@4players/odin';
import { TokenGenerator } from "@4players/odin-tokens";
// Prepare the token to connect
const generator = new TokenGenerator(apiKey);
const token = generator.createToken("My Room", "John Doe");
const odinRoom = await OdinClient.initRoom(token);
// Handle events for new peers joining the room
odinRoom.addEventListener('PeerUserDataChanged', (event) => {
console.log(`Peer data updated ${event.payload.peer.data}`);
});
// Connect the room
await odinRoom.join();
// Send a message to other clients
const data = {
location: {
longitude: CurrentLocation.longitude,
latitude: CurrentLocation.latitude
},
name: User.name
};
const encoder = new TextEncoder();
odinRoom.ownPeer.data = encoder.encode(JSON.stringify(data));
await odinRoom.ownPeer.update();
Keep shared data in sync automatically
In all our SDKs, every room has a UserData property that can be used to store arbitrary data for that room. This can be anything, from a binary stream, to JSON, whatever makes sense to you.
Our servers make sure, that the data is kept in sync for all clients. Whenever the data changes, all clients get notified automatically. A dating app, storing document data and syncing in real-time is easy to implement.
The SDKs automatically optimize bandwidth usage by only sending and processing changed bytes. Just update the data as often as you like and use the Update function to update them on the servers. The callback RoomUserDataChanged returns the whole data.
import { OdinClient } from '@4players/odin';
import { TokenGenerator } from "@4players/odin-tokens";
// Prepare the token to connect
const generator = new TokenGenerator(apiKey);
const token = generator.createToken("My Room", "John Doe");
const odinRoom = await OdinClient.initRoom(token);
// Handle events for new peers joining the room
odinRoom.addEventListener('UserDataChanged', (event) => {
// Update the chat
renderChat(event.payload.room.data)
});
// Connect the room
await odinRoom.join();
// Send a message to other clients
const data = {
messages: []
};
const onSendButtonPressed = async function(message: Message) {
data.messages.push(message);
const encoder = new TextEncoder();
odinRoom.data = encoder.encode(JSON.stringify(data));
await odinRoom.update();
}