Web Client
We provide a free web client that you can use to test your ODIN integration. It’s a simple yet powerful web app built on top of our Web SDK that we use internally to test our SDKs. It allows you to connect to any ODIN room and communicate with others. As ODIN is fully cross platform, you can also use the Web SDK to test your Unreal or Unity integration.
Prerequisites
- An ODIN access key. Read this guide to learn how to generate an access key.
- A modern browser like Chrome, Firefox or Safari.
- A microphone (optional)
- A pair of headphones or speakers
Data structures used
ODIN gives you full flexibility with its user data structure. You can use it to store any data you want on each peer. The Web Client uses this structure to show the users name, the version of the client and the platform it is running on. It’s a JSON object, i.e. you need to encode a JSON Object to a byte array and set that as the user data. Please note: This is fully optional - it’s just “eye candy”. The Web Client will show any peer connected to the room - if no user data in this form has been provided it will just title it “Unknown User”.
export interface Avatar {
data: string,
seed: string
}
export interface UserData {
name: string,
avatar: Avatar,
userId: string,
outputMuted: number,
inputMuted: number,
platform: string,
version: string
}
Using the Web Client
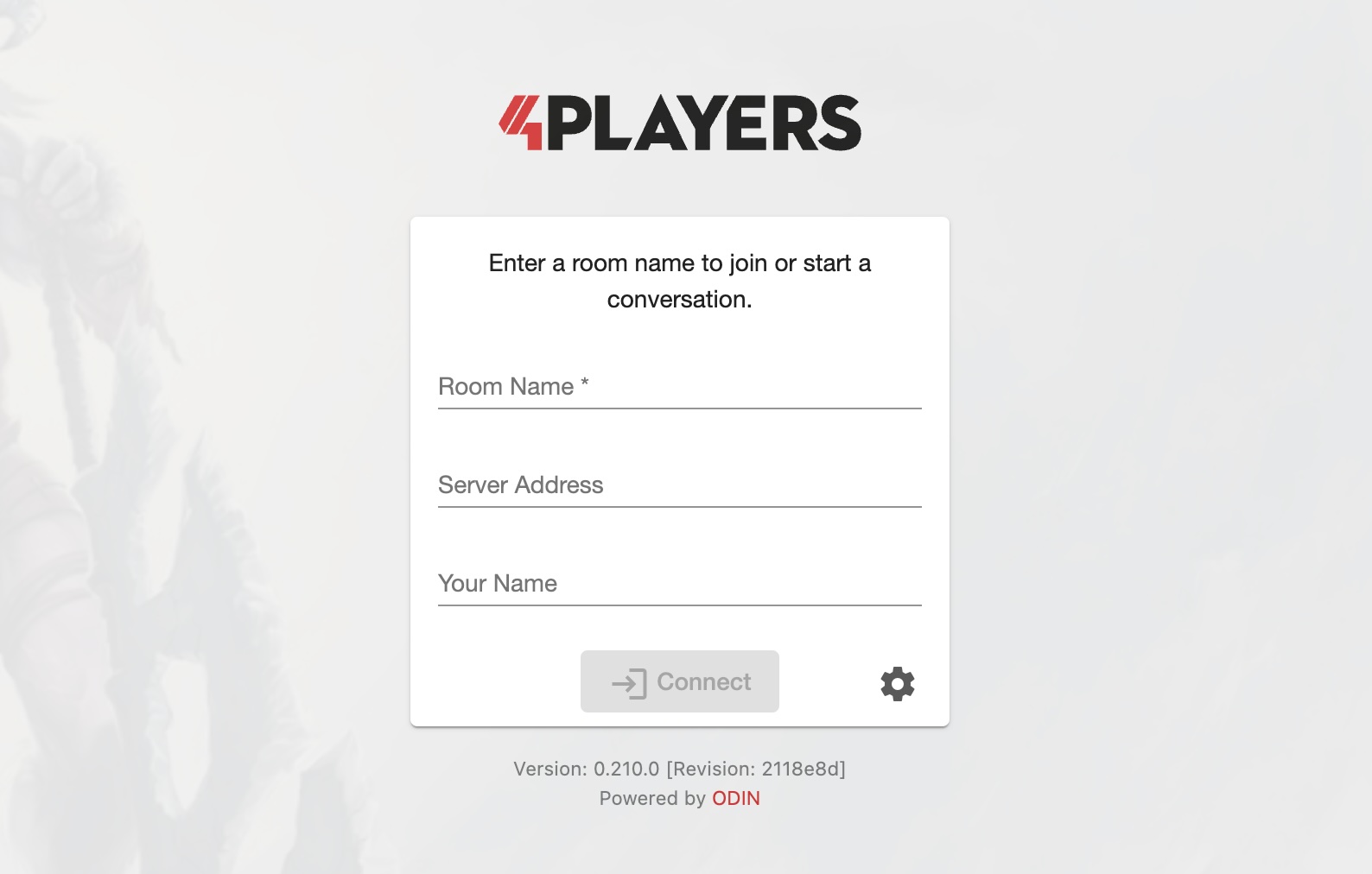
The Web Client is available at https://app.odin.4players.io/. When launching the app, you’ll see a screen like this:

Setting your Access Key
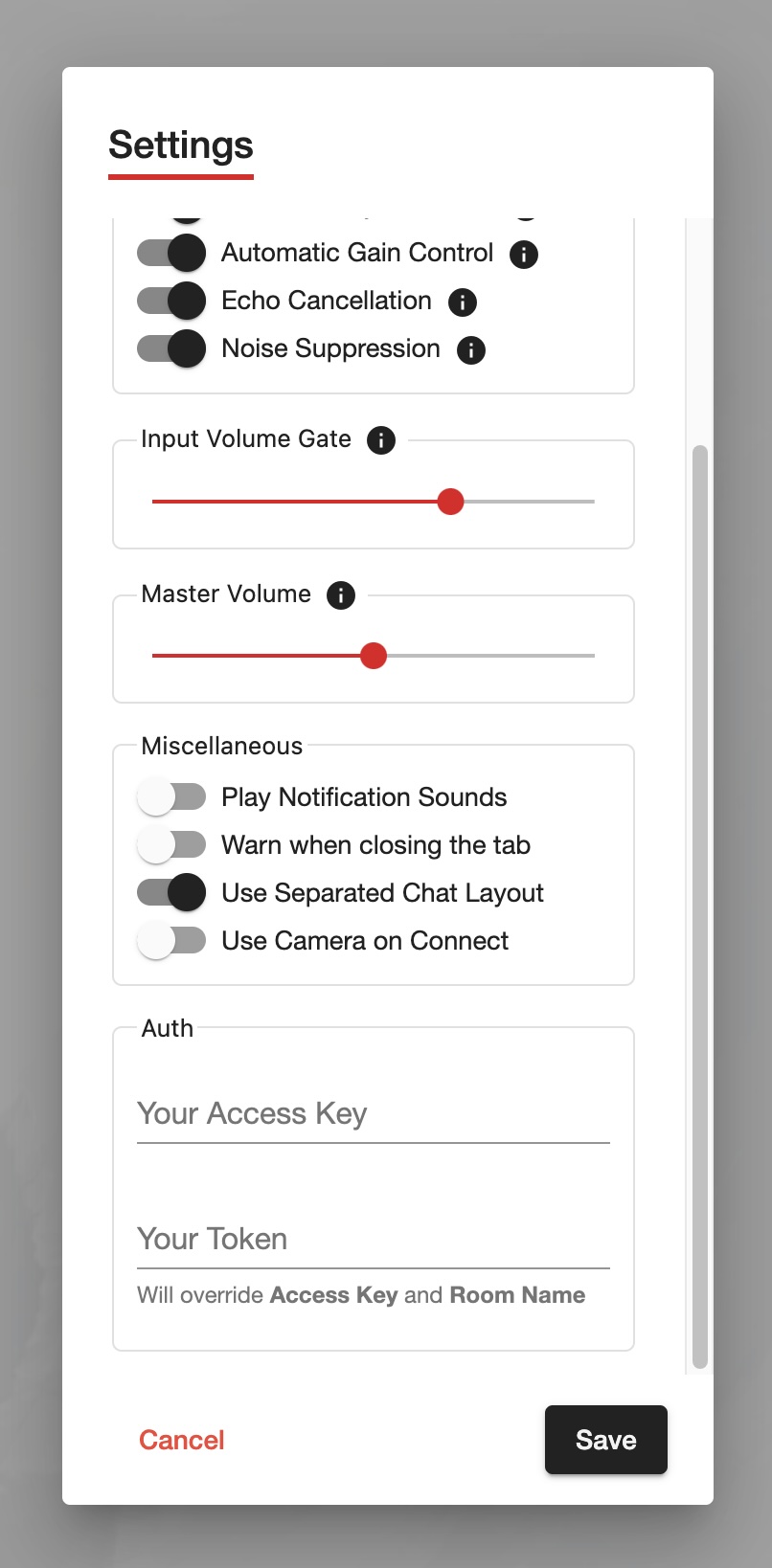
The first thing you need to do is to set your access key. You can do this by clicking on the small gear icon next to the connect button - that is important as you want to use the same access key you use for your app, game or website. If access keys don’t match users will not be able to communicate with each other.

Depending on your screen size you might need to scroll down that dialog window a bit, as the access key settings are
at the bottom of the dialog. Also note, that you enter your Access Key into the field Access Key (not Access Token).
Joining a room
Enter the room and the same gateway as you use in your app, game or website. You can also enter a name. The web client will fill out the data structure for user data described above. If your integration insists on a specific user data you might need to work around that a bit.
The click on the Connect button to join the room.
User Manual
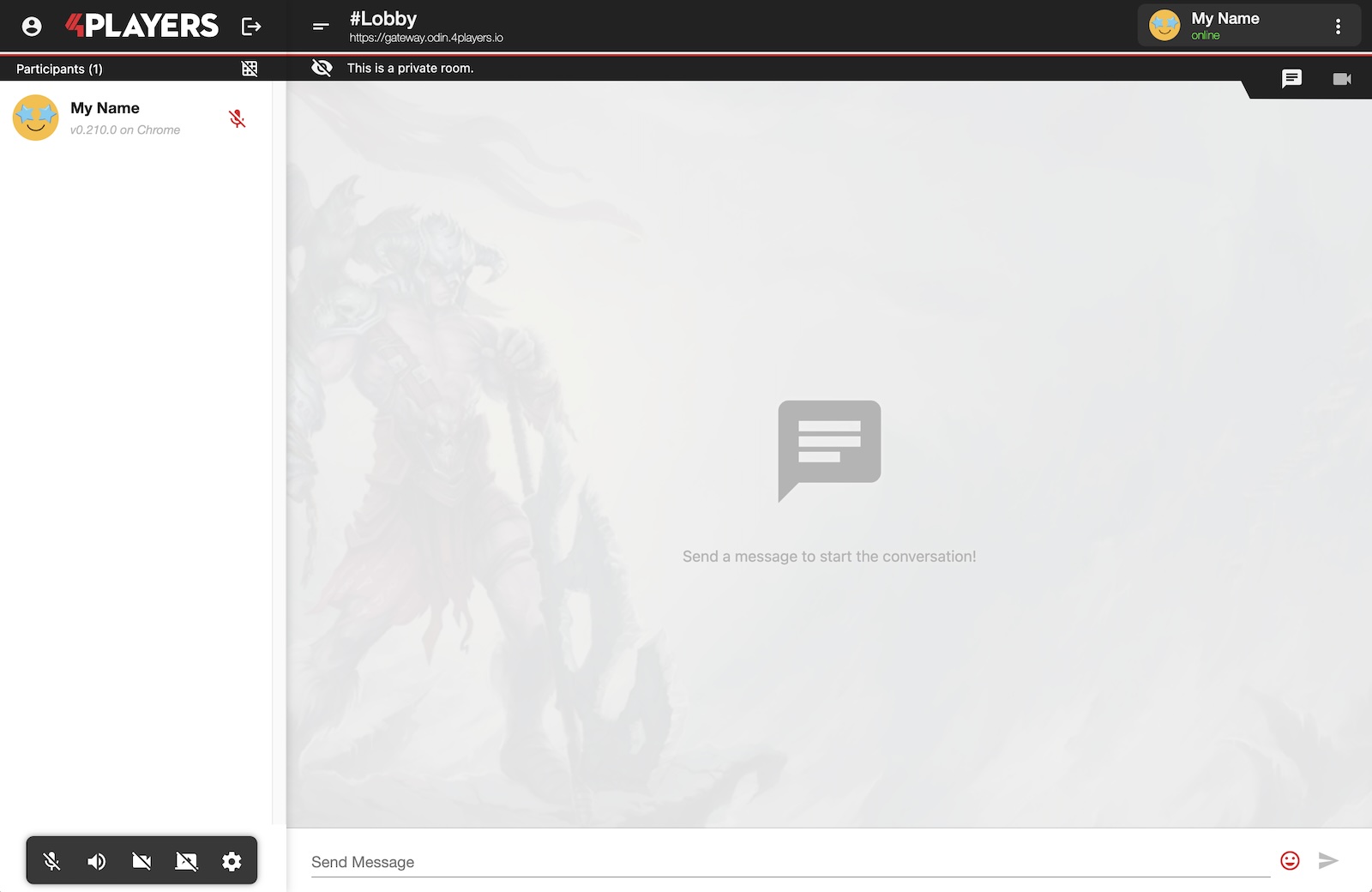
The Web Client is pretty straight forward. You can mute your microphone and speakers by clicking on the icons in the bottom left control panel. On the left you’ll see all other users connected to the room. The web client also features a simple text chat and video chat.

Troubleshooting
Make sure that you use the same access key and room name as you use in your own integration. It’s always wise to douple check the correct entry of the access key.
Support
Please note, that we don’t provide support for this tool - as we use it internally for testing purposes it typically
uses the latest SDK and server version - so if you experience any issues, please check if you use the latest version
of the SDK and server. Please also make sure, that you entered your access key in the field Access Key and not the
Access Token. The AccessToken field is just used if you don’t use a gateway but connect directly to an ODIN server.